Wie kann ich einen Teaser für Inhalte anlegen?
Teaser: Kombiniertes Bild- und Textelement
Was ist ein Teaser?

Ein Teaser stellt ein kombiniertes Bild- und Textelement dar, das bei den Besuchern der Seite das Interesse für einen spezifischen Beitrag wecken soll. Der Teaser ist mit dem eigentlichen Beitrag verknüpft.
Das Bild zeigt einen Teaser.
Anleitung
Teaser anlegen
Voraussetzung: Eine Inhaltsseite, News-Meldung o. Ä. auf die der Teaser verweisen soll ist bereits im System vorhanden.
Ein Teaser kann dann wie folgt angelegt werden:
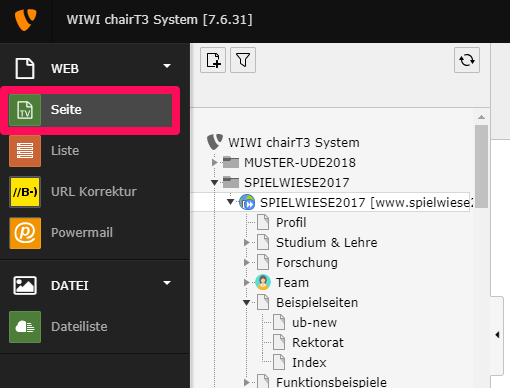
- Links in der Modulübersicht ist das Modul Seite auszuwählen.
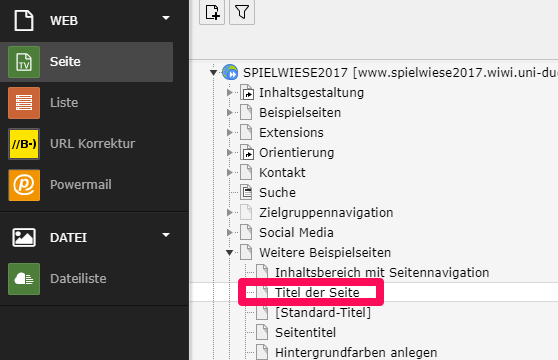
- Nun wird im Seitenbaum diejenige Seite ausgewählt, auf der das Teaserelement angelegt werden soll.
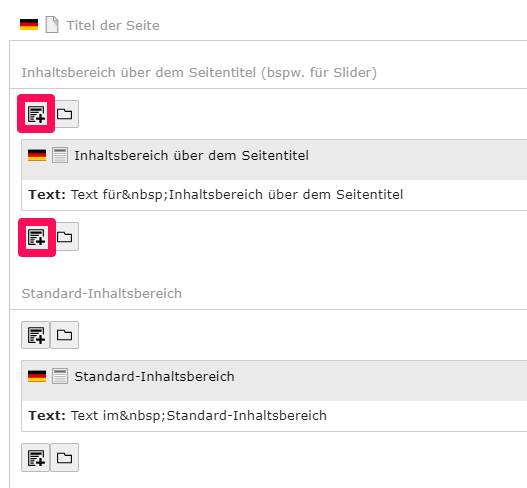
- Im Bearbeitungsbereich wählt man nun im Inhaltsbereich Neues Element anlegen. Wenn schon mehrere Inhaltselemente vorhanden sind, klickt man an der Stelle, an der der Text später erscheinen soll auf Neues Element anlegen.
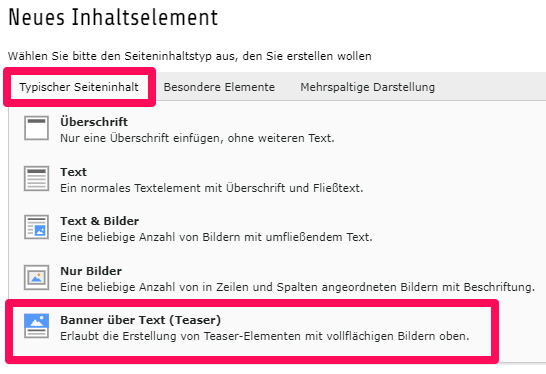
- Es werden die möglichen Inhaltselemente angezeigt. In diesem Fall im Karteireiter Typischer Seiteninhalt das Inhaltselement Banner über Text (Teaser) ausgewählt.
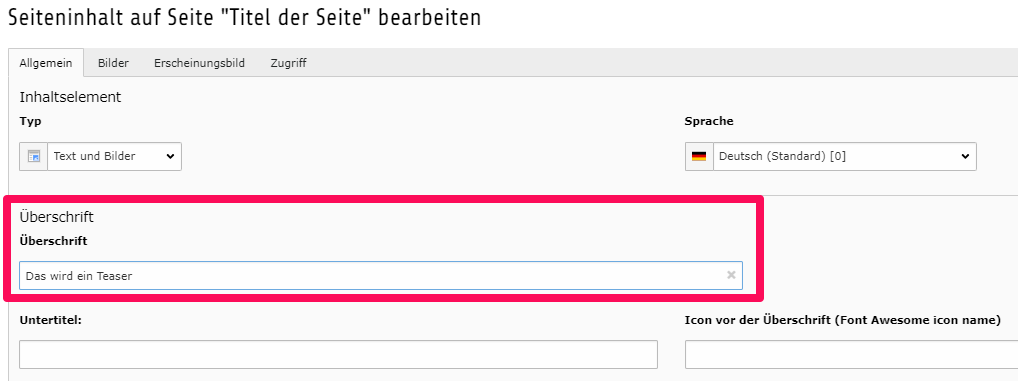
- Geben Sie im Karteireiter Allgemein eine Überschrift, sowie (falls benötigt) einen Untertitel ein.
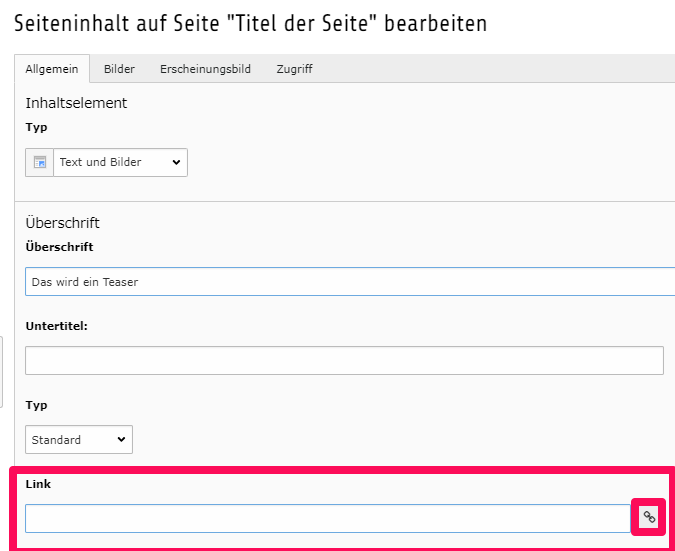
- Verlinken Sie die Überschrift mit der Inhaltsseite, auf den der Teaser verweisen soll. Wählen Sie dazu über einen Klick auf den Button Link die passende Seite im Seitenbaum aus.
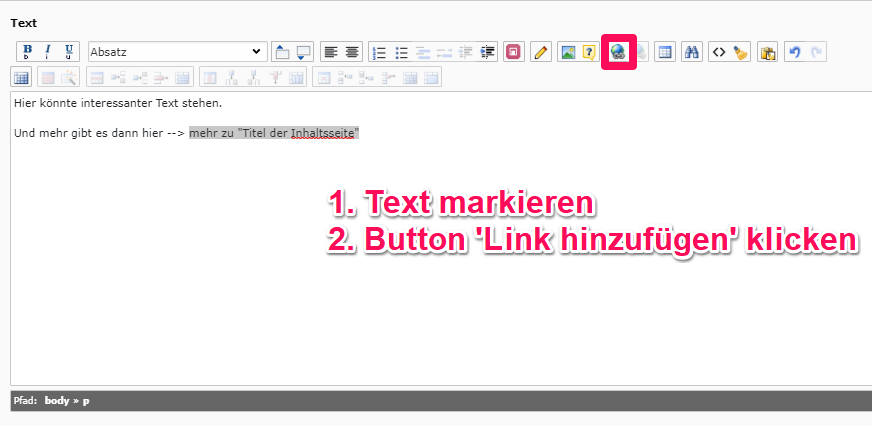
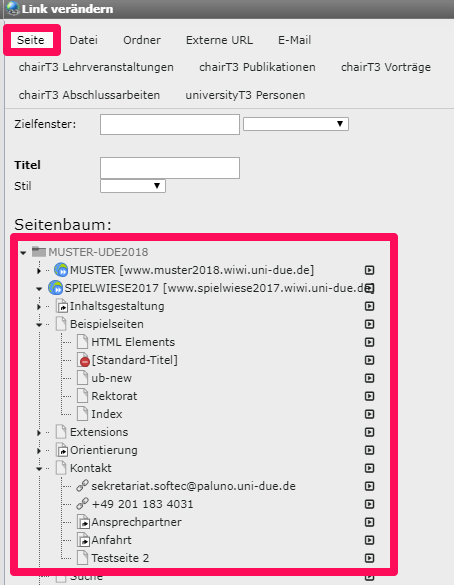
- Geben Sie im Anschluss im Feld Text den Teasertext ein, der das Interesse des Nutzers wecken soll. Dabei kann es sich bspw. um den Einleitungstext auf der Inhaltsseite oder eine kurze Zusammenfassung handeln. Beenden Sie den Text mit einem Hinweis in der Form "> mehr zu Titel der Inhaltsseite" und verlinken Sie auch hier auf die entsprechende Inhaltsseite, indem Sie den Titel der Inhaltsseite im Textfeld markieren und auf das Link einfügen Symbol klicken. Anschließend erscheint erneut der Seitenbaum in dem Sie die Seite auswählen können.
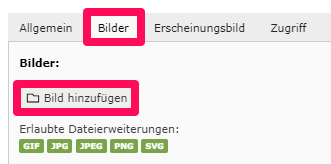
- Wählen Sie den Reiter Bilder und fügen Sie ein Bild zur Seite hinzu (vgl. Bilder einfügen).
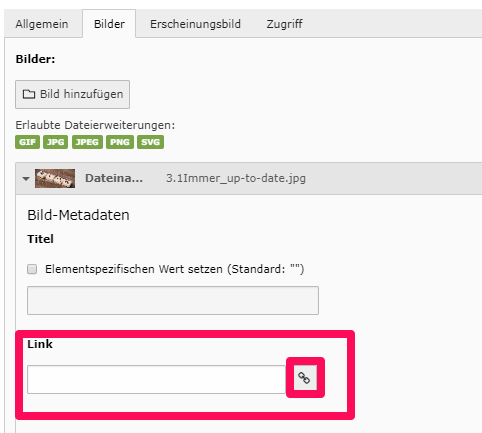
- Verlinken Sie das Bild mit der Inhaltsseite, indem Sie wie bei Schritt 6. vorgehen. Das Eingabefeld mit dem Button Link erscheint nachdem das Bild hinzugefügt worden ist.
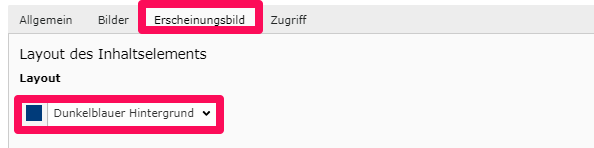
- Wählen Sie den Karteireiter Erscheinungsbild und wählen Sie die Hintergrundfarbe im Dropdown-Feld Layout.
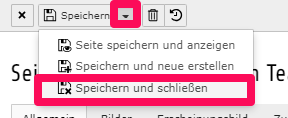
- Das Speichern erfolgt oben mittels des Symbols Speichern und Schließen. Damit werden die Änderungen gespeichert und die Eingabemaske geschlossen
Bebilderte Anleitung
Beispiel: Teaser anlegen
Voraussetzung: Eine Inhaltsseite, News-Meldung o. Ä. auf die der Teaser verweisen soll ist bereits im System vorhanden.
Ein Teaser kann dann wie folgt angelegt werden:
- Links in der Modulübersicht ist das Modul Seite auszuwählen.

- Nun wird im Seitenbaum diejenige Seite ausgewählt, auf der das Teaserelement angelegt werden soll.

- Im Bearbeitungsbereich wählt man nun im Inhaltsbereich Neues Element anlegen. Wenn schon mehrere Inhaltselemente vorhanden sind, klickt man an der Stelle, an der der Text später erscheinen soll auf Neues Element anlegen.

- Es werden die möglichen Inhaltselemente angezeigt. In diesem Fall im Karteireiter Typischer Seiteninhalt das Inhaltselement Banner über Text (Teaser) ausgewählt.

- Geben Sie im Karteireiter Allgemein eine Überschrift, sowie (falls benötigt) einen Untertitel ein.

- Verlinken Sie die Überschrift mit der Inhaltsseite, auf den der Teaser verweisen soll. Wählen Sie dazu über einen Klick auf den Button Link die passende Seite im Seitenbaum aus.

- Geben Sie im Anschluss im Feld Text den Teasertext ein, der das Interesse des Nutzers wecken soll. Dabei kann es sich bspw. um den Einleitungstext auf der Inhaltsseite oder eine kurze Zusammenfassung handeln. Beenden Sie den Text mit einem Hinweis in der Form "> mehr zu Titel der Inhaltsseite" und verlinken Sie auch hier auf die entsprechende Inhaltsseite, indem Sie den Titel der Inhaltsseite im Textfeld markieren und auf das Link einfügen Symbol klicken. Anschließend erscheint erneut der Seitenbaum in dem Sie die Seite auswählen können.


- Wählen Sie den Reiter Bilder und fügen Sie ein Bild zur Seite hinzu (vgl. Bilder einfügen).

- Verlinken Sie das Bild mit der Inhaltsseite, indem Sie wie bei Schritt 6. vorgehen. Das Eingabefeld mit dem Button Link erscheint nachdem das Bild hinzugefügt worden ist.

- Wählen Sie den Karteireiter Erscheinungsbild und wählen Sie die Hintergrundfarbe im Dropdown-Feld Layout.

- Das Speichern erfolgt oben mittels des Symbols Speichern und Schließen. Damit werden die Änderungen gespeichert und die Eingabemaske geschlossen

Tipp
Teaser in zwei Spalten anordnen
Teaserelement können in zwei Spalten angeordnet werden. Das Anlegen erfolgt wie in der Anleitung "Zweispaltige Seiteninhalte" beschrieben.
