Fußzeile anlegen
Anlegen einer Fußzeile
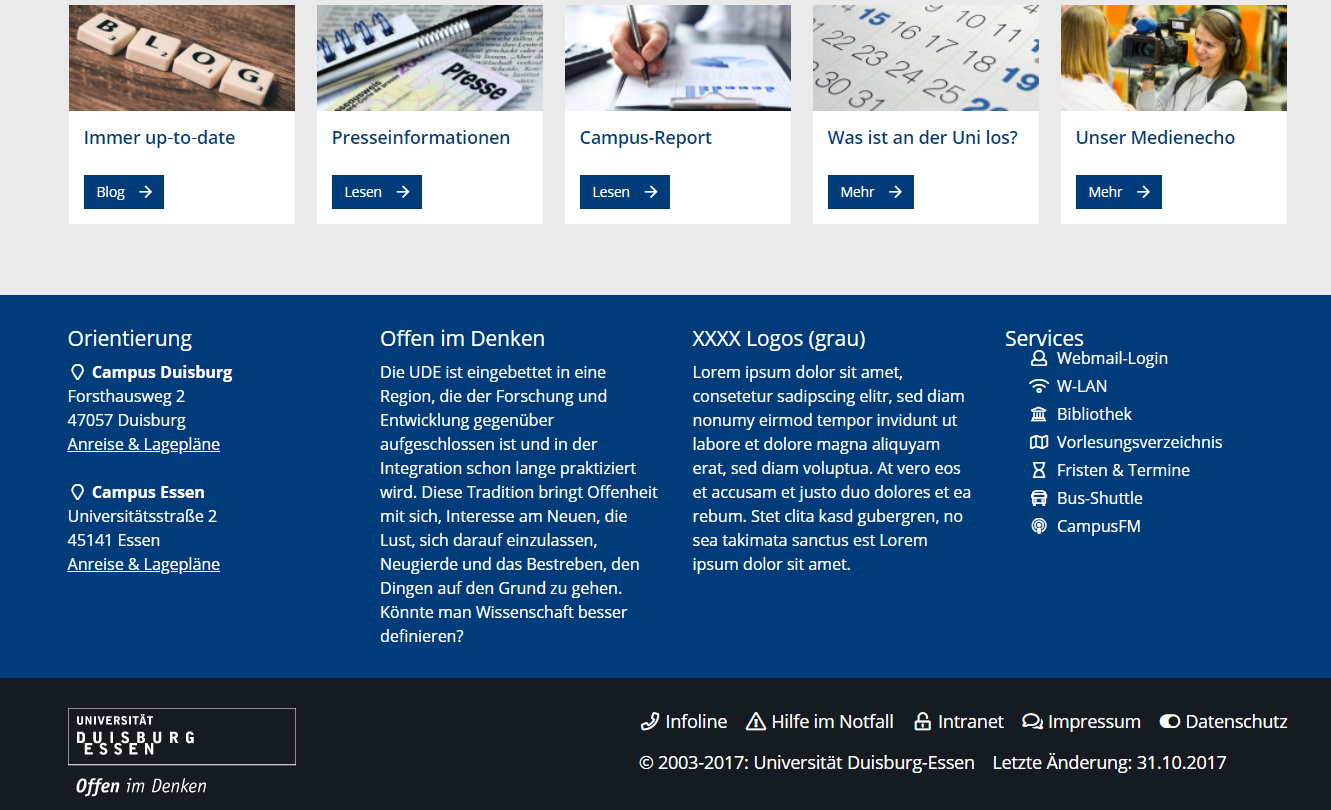
Im Rahmen des neuen UDE2018 Designs ist es möglich eine Fußzeile, am Ende der Webseite anzulegen. Diese kann beispielsweise dazu genutzt werden, um Kontaktdaten oder wichtige Links anzugeben. Dafür gibt es im Bearbeitungsbereich des Backends einen neuen Bereich Blauer Footer, der zum Anlegen einer solchen Fußzeile verwendet werden kann. Dieser hat standardmäßig einen dunkelblauen Hintergrund.

Eine Fußzeile anlegen
Wie lege ich eine einfache Fußzeile an?
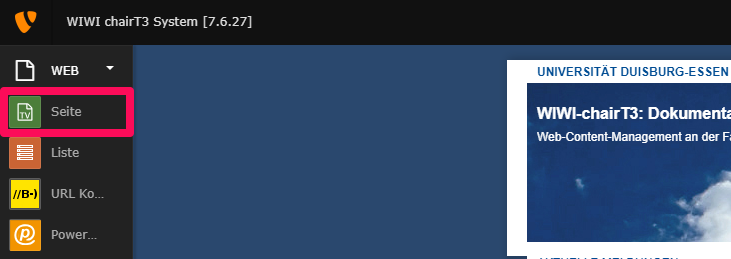
- Links in der Modulübersicht ist das Modul
Seite auszuwählen.
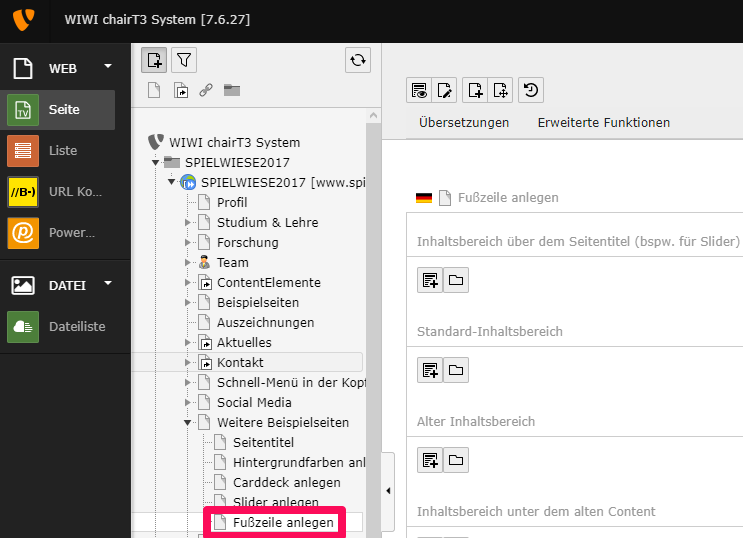
- Nun wird im Seitenbaum diejenige
Seite ausgewählt, auf der eine Fußzeile erzeugt werden soll. Es erscheint der Bearbeitungsbereich.
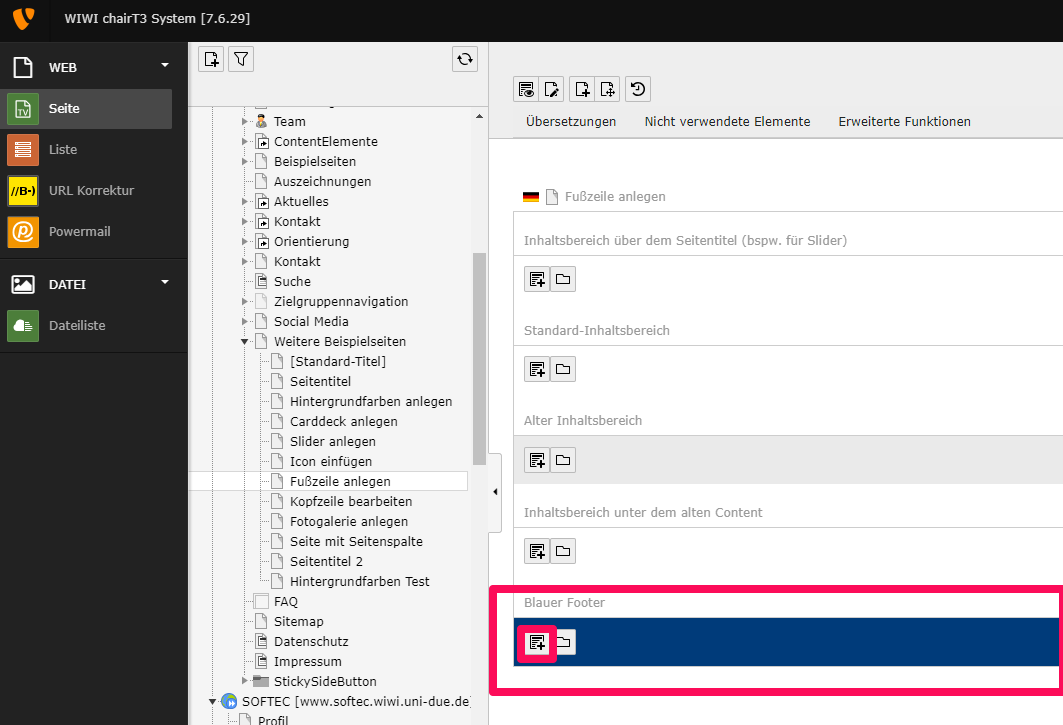
- Im Bearbeitungsbereich wählt man nun im Inhaltsbereich Blauer Footer
Neues Element anlegen aus. Wenn schon mehrere Inhaltselemente vorhanden sind, klickt man an der Stelle, an der der das Inhaltselement später erscheinen soll.
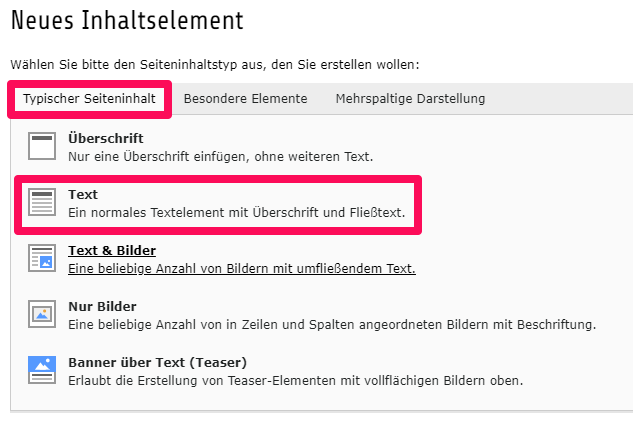
- Es werden die möglichen Inhaltselemente angezeigt. In diesem Fall wählt man ein beliebiges Inhaltselement der Registerkarte Typischer Seiteninhalt aus. Für eine Fußzeile eignet sich dazu meistens ein einfaches Textelement.
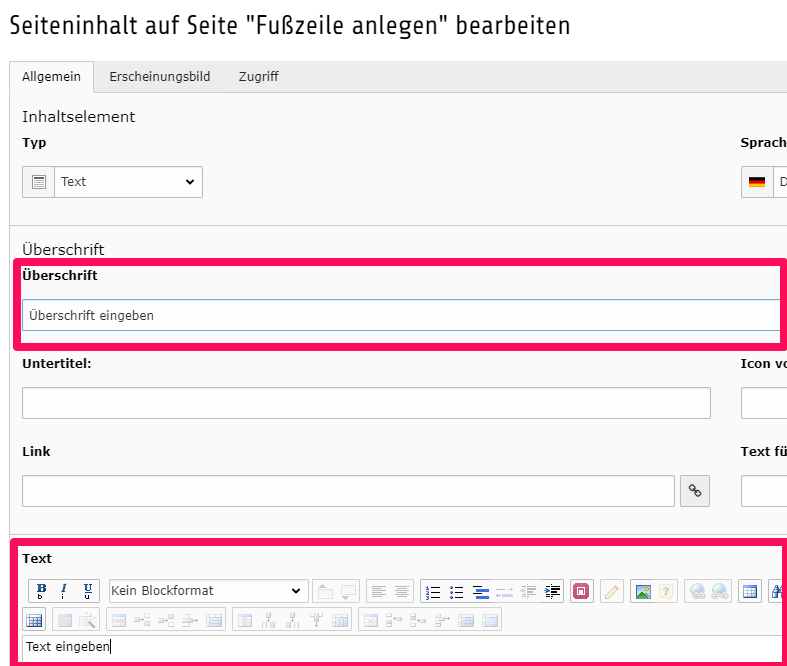
- Anschließend öffnet sich die Eingabemaske, in der man wie gewohnt alle notwendigen Eingaben machen kann.
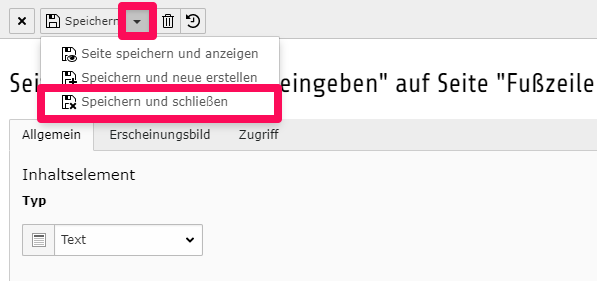
- Das Speichern erfolgt oben mittels des Symbols
Speichern und schließen. Damit werden die Änderungen gespeichert und die Eingabemaske geschlossen.
Bebilderte Anleitung
Beispiel: Wie lege ich eine einfache Fußzeile an?
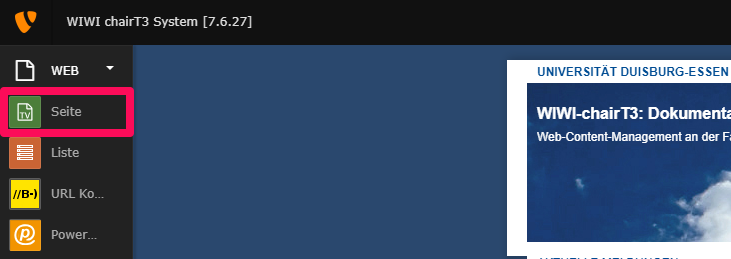
- Links in der Modulübersicht ist das Modul
Seite auszuwählen.

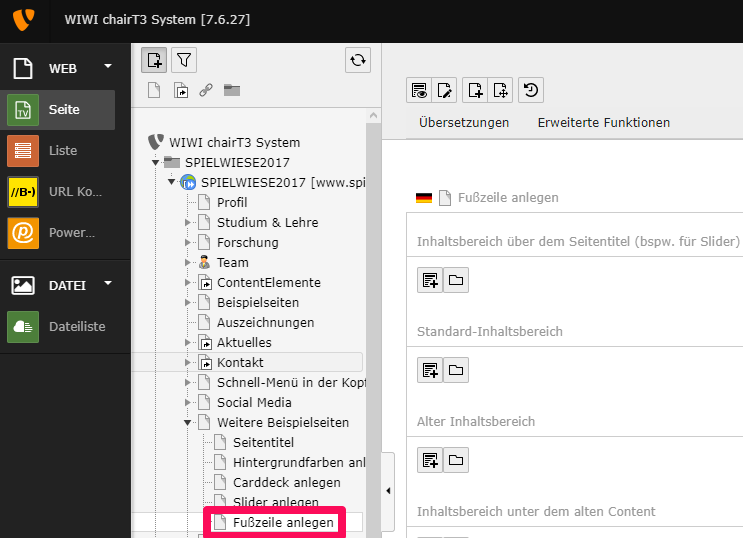
- Nun wird im Seitenbaum diejenige
Seite ausgewählt, auf der eine Fußzeile erzeugt werden soll. Es erscheint der Bearbeitungsbereich.

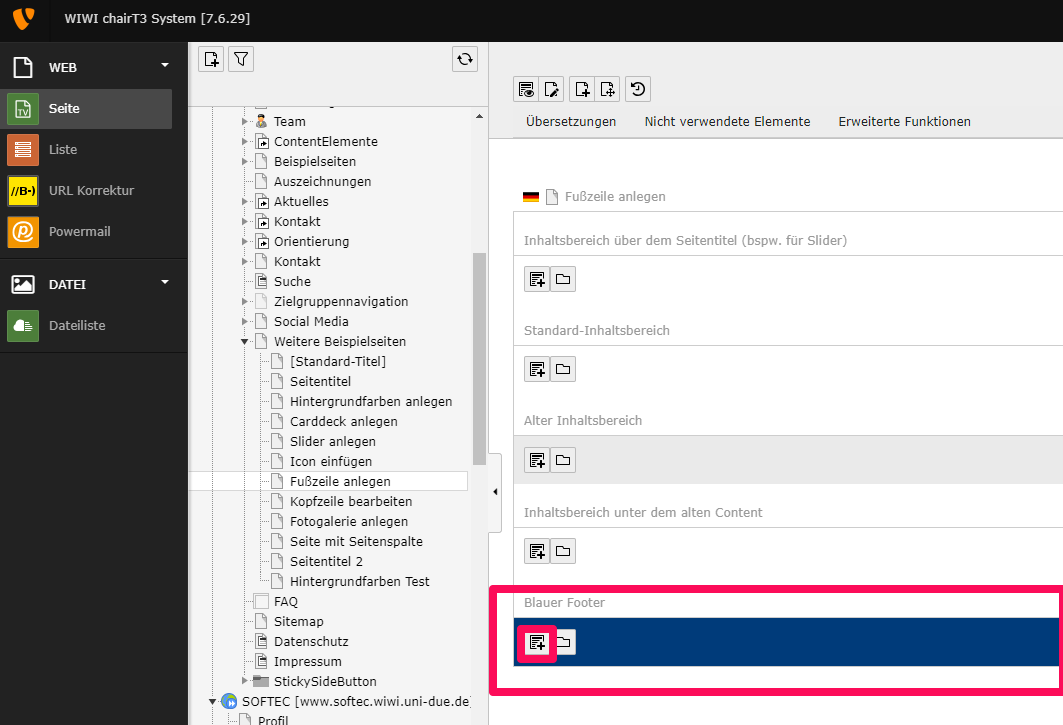
- Im Bearbeitungsbereich wählt man nun im Inhaltsbereich Blauer Footer
Neues Element anlegen aus. Wenn schon mehrere Inhaltselemente vorhanden sind, klickt man an der Stelle, an der der das Inhaltselement später erscheinen soll.

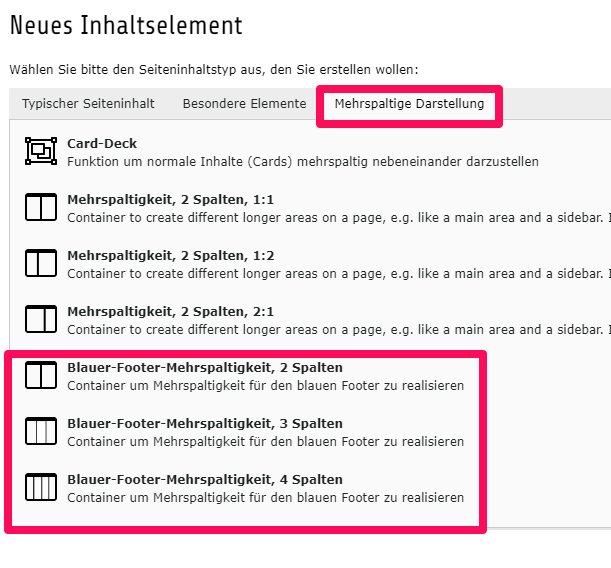
- Es werden die möglichen Inhaltselemente angezeigt. In diesem Fall wählt man ein beliebiges Inhaltselement der Registerkarte Typischer Seiteninhalt aus. Für eine Fußzeile eignet sich dazu meistens ein einfaches Textelement.

- Anschließend öffnet sich die Eingabemaske, in der man wie gewohnt alle notwendigen Eingaben machen kann.

- Das Speichern erfolgt oben mittels des Symbols
Speichern und schließen. Damit werden die Änderungen gespeichert und die Eingabemaske geschlossen.

Eine mehrspaltige Fußzeile anlegen
Wie lege ich eine Fußzeile mit 2 oder mehr Spalten an?
- Links in der Modulübersicht ist das Modul
Seite auszuwählen.
- Nun wird im Seitenbaum diejenige
Seite ausgewählt, auf der eine zweispaltige Fußzeile erzeugt werden soll. Es erscheint der Bearbeitungsbereich.
- Im Bearbeitungsbereich wählt man nun im Inhaltsbereich Blauer Footer
Neues Element anlegen aus. Wenn schon mehrere Inhaltselemente vorhanden sind, klickt man an der Stelle, an der der das Inhaltselement später erscheinen soll.
- Es werden die möglichen Inhaltselemente angezeigt. In diesem Fall wählt man aus der Registerkarte Mehrspaltige Darstellung das Inhaltselement Blauer-Footer-Mehrspaltigkeit mit der gewünschten Spaltenanzahl (2, 3 oder 4 Spalten).
- Anschließend gelangt man zurück zum Bearbeitungsbereich der Seite. Dort sieht man nun, dass das neue Spalten-Element angelegt wurde.
- Um das neue Spalten-Element zu bearbeiten, kann man entweder auf das Flaggen-Symbol oder auf das
Element-bearbeiten-Symbol klicken.
- Im Karteireiter Allgemein kann nun die Überschrift des Spalten-Elements im Feld Überschrift festgelegt werden. Diese wird im Frontend nicht angezeigt, dient jedoch als Orientierungshilfe im Bearbeitungsbereich des Backends, um besser erkennen zu können um welches Inhaltselement es sich handelt.
- Das Speichern erfolgt oben mittels des Symbols
Speichern und schließen. Damit werden die Änderungen gespeichert und die Eingabemaske geschlossen.
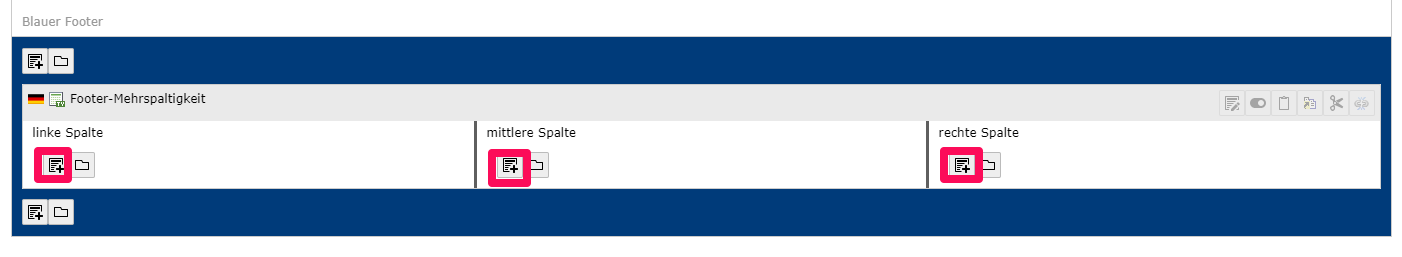
- Durch das Speichern und Schließen gelangt man zurück zum Bearbeitungsbereich. Man hat nun die Möglichkeit innerhalb des Spalten-Elements weitere Inhaltselemente (z. B. Text-Elemente) anzulegen, indem man dort auf
Neues Element anlegen klickt. Wenn innerhalb des Spalten-Elements schon mehrere Inhaltselemente vorhanden sind, klickt man an der Stelle, an der der das jeweilige Inhaltselement später erscheinen soll. Bereits bestehende Inhaltselemente können bei Bedarf in das angelegten Spalten-Element per Drag and Drop gezogen werden.
Bebilderte Anleitung
Beispiel: Wie lege ich eine Fußzeile mit 2 oder mehr Spalten an?
- Links in der Modulübersicht ist das Modul
Seite auszuwählen.

- Nun wird im Seitenbaum diejenige
Seite ausgewählt, auf der eine zweispaltige Fußzeile erzeugt werden soll. Es erscheint der Bearbeitungsbereich.

- Im Bearbeitungsbereich wählt man nun im Inhaltsbereich Blauer Footer
Neues Element anlegen aus. Wenn schon mehrere Inhaltselemente vorhanden sind, klickt man an der Stelle, an der der das Inhaltselement später erscheinen soll.

- Es werden die möglichen Inhaltselemente angezeigt. In diesem Fall wählt man aus der Registerkarte Mehrspaltige Darstellung das Inhaltselement Blauer-Footer-Mehrspaltigkeit mit der gewünschten Spaltenanzahl (2, 3 oder 4 Spalten).

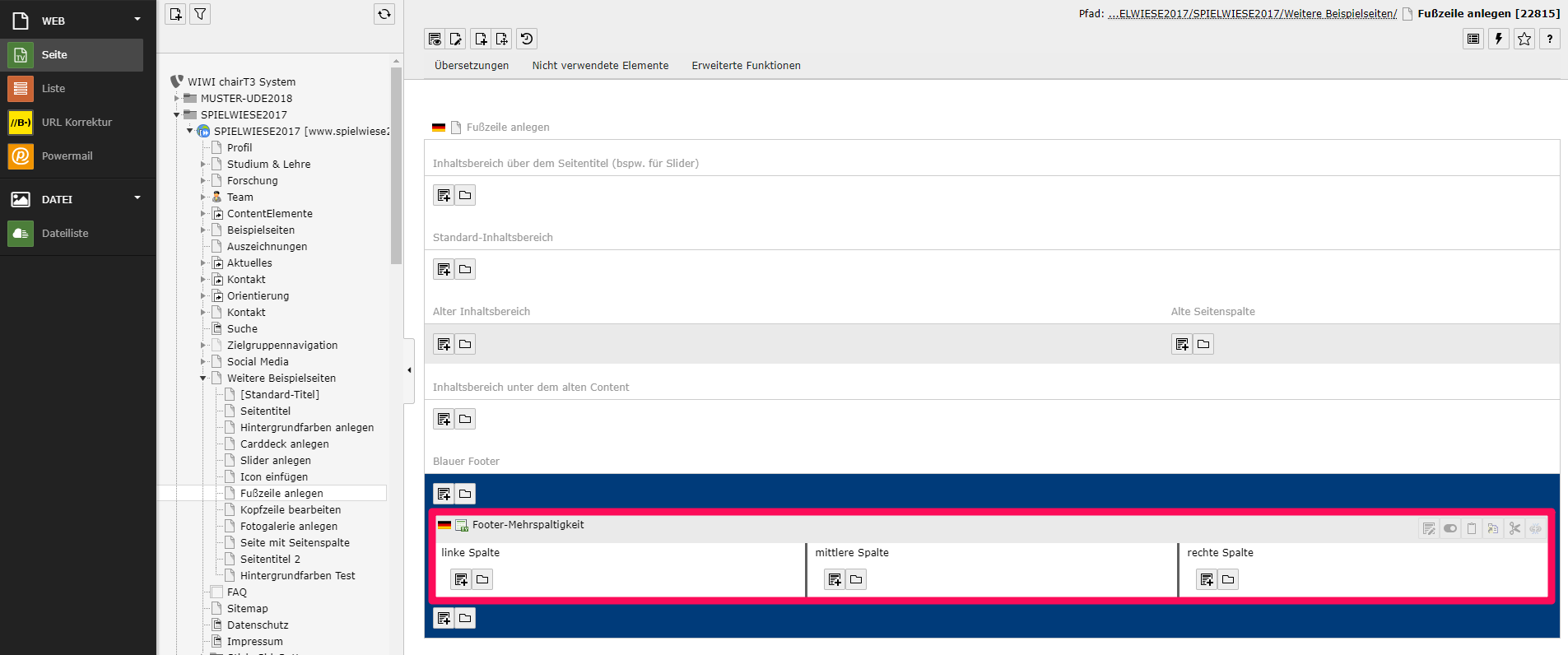
- Anschließend gelangt man zurück zum Bearbeitungsbereich der Seite. Dort sieht man nun, dass das neue Spalten-Element angelegt wurde.

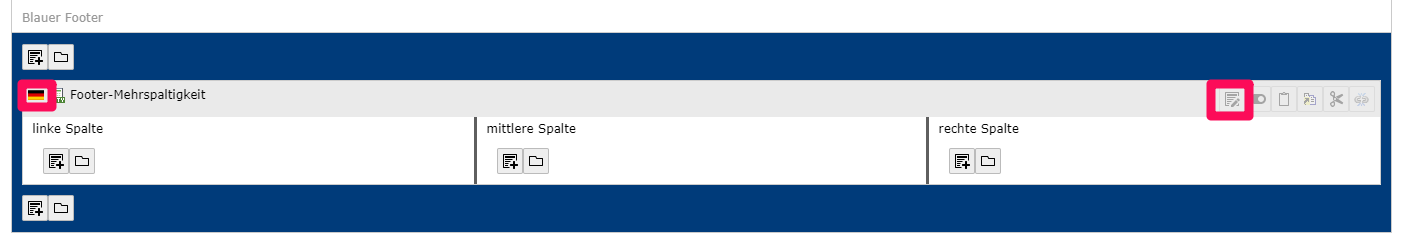
- Um das neue Spalten-Element zu bearbeiten, kann man entweder auf das Flaggen-Symbol oder auf das
Element-bearbeiten-Symbol klicken.

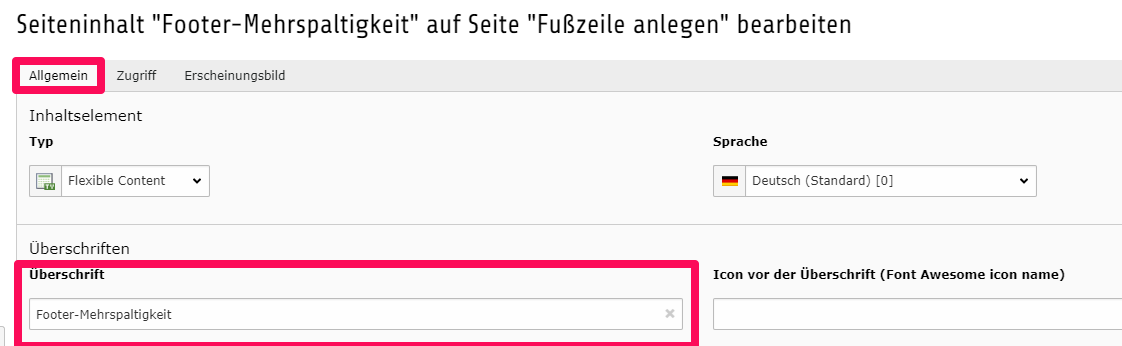
- Im Karteireiter Allgemein kann nun die Überschrift des Spalten-Elements im Feld Überschrift festgelegt werden. Diese wird im Frontend nicht angezeigt, dient jedoch als Orientierungshilfe im Bearbeitungsbereich des Backends, um besser erkennen zu können um welches Inhaltselement es sich handelt.

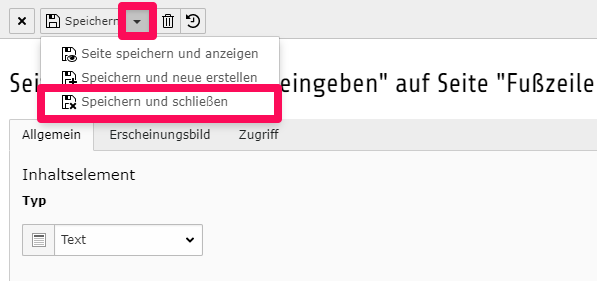
- Das Speichern erfolgt oben mittels des Symbols
Speichern und schließen. Damit werden die Änderungen gespeichert und die Eingabemaske geschlossen.

- Durch das Speichern und Schließen gelangt man zurück zum Bearbeitungsbereich. Man hat nun die Möglichkeit innerhalb des Spalten-Elements weitere Inhaltselemente (z. B. Text-Elemente) anzulegen, indem man dort auf
Neues Element anlegen klickt. Wenn innerhalb des Spalten-Elements schon mehrere Inhaltselemente vorhanden sind, klickt man an der Stelle, an der der das jeweilige Inhaltselement später erscheinen soll. Bereits bestehende Inhaltselemente können bei Bedarf in das angelegten Spalten-Element per Drag and Drop gezogen werden.