Wie binde ich zusätzliche Inhalte (z. B. Google Maps) über Iframes ein?
Inlineframes zur Einbindung externer Quellen
Wie kann ich Inhalte von externen Seiten anzeigen?
Mit der Hilfe eines Frames bzw. Iframes ist es möglich, Inhalte anderer Seiten schaufensterartig auf der eigenen Seite einzubinden und dem Nutzer anzuzeigen. Ein möglicher Anwendungsfall ist die Einbindung einer Karte von Google Maps. Google Maps stellt dabei einen speziellen Link zur Verfügung, der eine optimale Einbindung der Inhalte (hier: der Karte) ermöglicht. Ähnliche spezifische Links für die Einbindung als Iframe werden auch von anderen Seiten bereitgestellt.
Technische und rechtliche Hürden
Welche Inhalte kann man anzeigen?
Nicht jeder Inhalt darf ohne Zustimmung des Betreibers der externen Seite eingebunden werden. Aber auch wenn Sie sich sicher sind, dass der Inhalt eingebunden werden darf, da es sich bspw. um Ergebnisse auf einem Server ihres eigenen Forschungsprojektes handelt, gibt es noch zwei technische Hürden:
- Sie müssen einen "https://"-Link nehmen. Da die Seiten unseres Systems über https (also "sicher") ausgegeben werden, sträuben sich die Browser in einem Teil der Seite dann etwas fremdes anzuzeigen, dass nur über http (ohne s) eingebunden wird.
- Die eingebundene Seite darf nicht "X-Frame-Options: SAMEORIGIN" nutzen. Diese Option entspricht quasi einem "Kopierschutz" der genau dieses Einbinden als Iframe unterbinden soll. Typische Beispiele dafür sind https://www.google.de/ u.ä. Webseiten auf denen man sich prinzipiell einloggen kann. In solchen Fällen müssen Sie immer die angebotenen Links zum einbetten nehmen. Das heißt: für die Google-Hauptseite ist es verboten, aber die "diese Google Karte auf ihrer Seite einfügen"-Option bietet einen erlaubten Link.
Einbindung eines Iframes am Beispiel von Google Maps
Für die Einbindung des Iframes ist zunächst ein entsprechender Link auf die einzubindende Seite erforderlich. Im Fall von Google Maps kann dieser Link im Rahmen der "Teilen"-Funktion einer Karte erzeugt werden.
Geeignete Links bzw. Codefragmente haben die Form: "<iframe src="www.google.com/maps/embed." width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>". Der für die Einbindung relevante Link befindet sich hinter dem src-Tag: src="relevanter Link".
Nach dem der Link vorhanden ist, kann das Inhaltselement zur Darstellung des Iframes bzw. der Google Karte wie folgt erstellt werden:
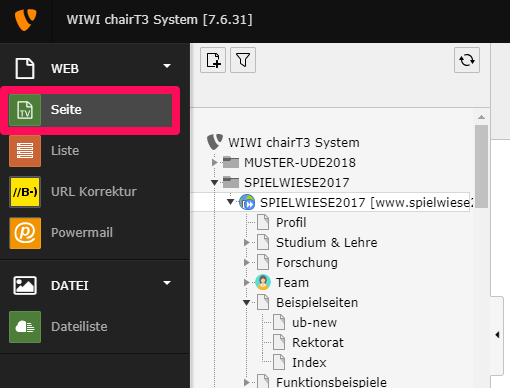
- Links in der Modulübersicht ist das Modul
 Seite auszuwählen.
Seite auszuwählen. - Im Bearbeitungsbereich wählt man nun im Inhaltsbereich
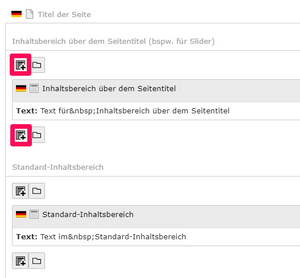
 Neues Element anlegen. Wenn schon mehrere Inhaltselemente vorhanden sind, klickt man an der Stelle, an der der Text später erscheinen soll auf
Neues Element anlegen. Wenn schon mehrere Inhaltselemente vorhanden sind, klickt man an der Stelle, an der der Text später erscheinen soll auf  Neues Element anlegen. Das Element erscheint zwischen den einzelnen Inhaltsabschnitten, wenn man dort mit der Maus drauf zeigt.
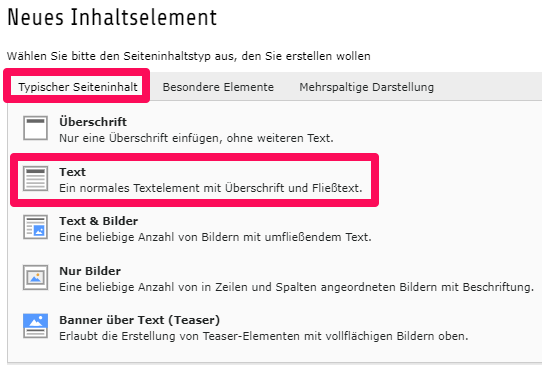
Neues Element anlegen. Das Element erscheint zwischen den einzelnen Inhaltsabschnitten, wenn man dort mit der Maus drauf zeigt. - Es werden die möglichen Inhaltselemente angezeigt. In diesem Fall wird im Karteireiter Typischer Seiteninhalt das Inhaltselement Text ausgewählt.
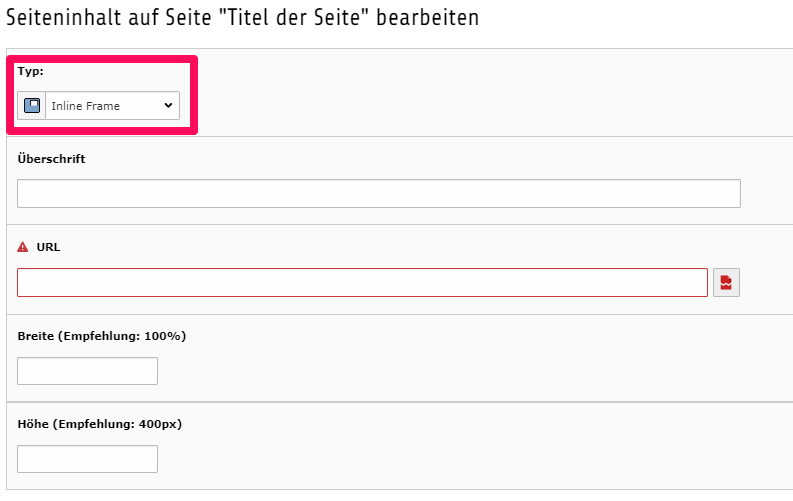
- In der erscheinenden Eingabemaske kann nun im Karteireiter Allgemein im Feld Typ "Inline Frame" ausgewählt werden. Den Hinweis zur Aktualisierung mit Ok bestätigen.
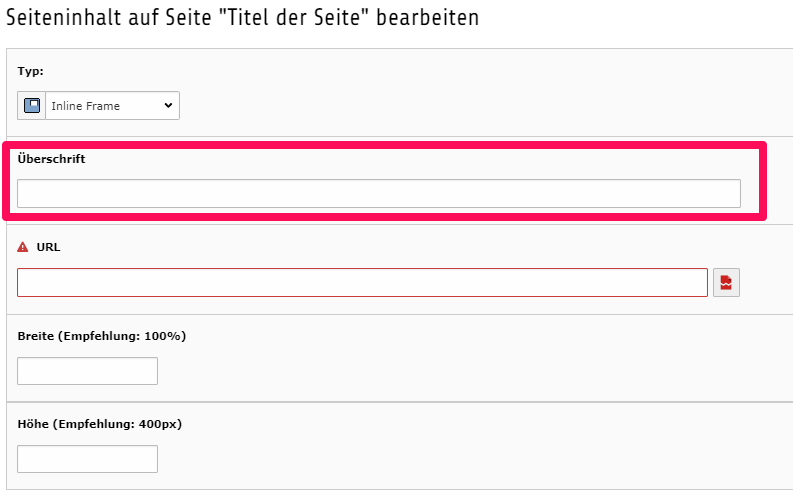
- Wählen Sie eine passende Überschrift für die anzuzeigenden Inhalte.
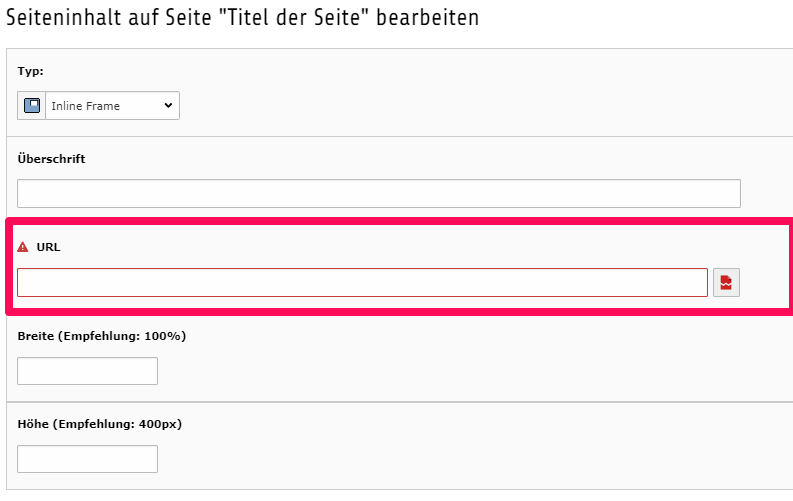
- Fügen Sie den vorher generierten Link in das Feld URL ein.
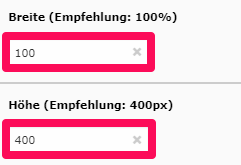
- In den Feldern Breite und Höhe kann die Größe des Iframes konfiguriert werden. Die Breite sollte grundsätzlich auf 100% festgelegt werden. Für die Höhe sollte ein geeigneter Wert (z. B. 400px) gewählt werden. Die Werte können jederzeit geändert werden.
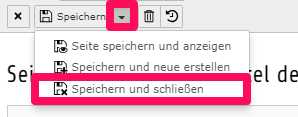
- Das Speichern erfolgt oben mittels des Symbols
Speichern und schließen. Damit werden die Änderungen gespeichert und die Eingabemaske geschlossen.
Bebilderte Anleitung
Beispiel: Einbindung eines Iframes am Beispiel von Google Maps
Für die Einbindung des Iframes ist zunächst ein entsprechender Link auf die einzubindende Seite erforderlich. Im Fall von Google Maps kann dieser Link im Rahmen der "Teilen"-Funktion einer Karte erzeugt werden.
Geeignete Links bzw. Codefragmente haben die Form: "<iframe src="www.google.com/maps/embed." width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>". Der für die Einbindung relevante Link befindet sich hinter dem src-Tag: src="relevanter Link".
Nach dem der Link vorhanden ist, kann das Inhaltselement zur Darstellung des Iframes bzw. der Google Karte wie folgt erstellt werden:
- Links in der Modulübersicht ist das Modul
 Seite auszuwählen.
Seite auszuwählen.
- Im Bearbeitungsbereich wählt man nun im Inhaltsbereich
 Neues Element anlegen. Wenn schon mehrere Inhaltselemente vorhanden sind, klickt man an der Stelle, an der der Text später erscheinen soll auf
Neues Element anlegen. Wenn schon mehrere Inhaltselemente vorhanden sind, klickt man an der Stelle, an der der Text später erscheinen soll auf  Neues Element anlegen. Das Element erscheint zwischen den einzelnen Inhaltsabschnitten, wenn man dort mit der Maus drauf zeigt.
Neues Element anlegen. Das Element erscheint zwischen den einzelnen Inhaltsabschnitten, wenn man dort mit der Maus drauf zeigt. 
- Es werden die möglichen Inhaltselemente angezeigt. In diesem Fall wird im Karteireiter Typischer Seiteninhalt das Inhaltselement Text ausgewählt.

- In der erscheinenden Eingabemaske kann nun im Karteireiter Allgemein im Feld Typ "Inline Frame" ausgewählt werden. Den Hinweis zur Aktualisierung mit Ok bestätigen.

- Wählen Sie eine passende Überschrift für die anzuzeigenden Inhalte.

- Fügen Sie den vorher generierten Link in das Feld URL ein.

- In den Feldern Breite und Höhe kann die Größe des Iframes konfiguriert werden. Die Breite sollte grundsätzlich auf 100% festgelegt werden. Für die Höhe sollte ein geeigneter Wert (z. B. 400px) gewählt werden. Die Werte können jederzeit geändert werden.

- Das Speichern erfolgt oben mittels des Symbols
Speichern und schließen. Damit werden die Änderungen gespeichert und die Eingabemaske geschlossen.