Menü in der Kopfzeile bearbeiten
Anlegen einer Kopfzeile
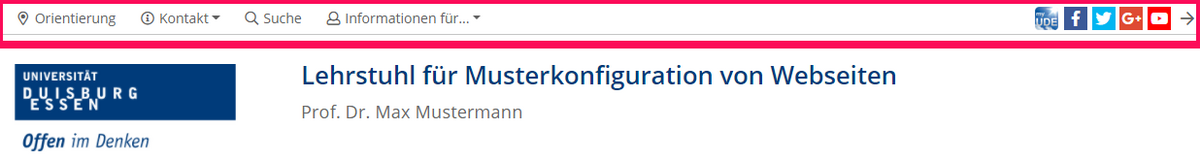
Im Rahmen des neuen UDE2018 Designs kann man die Kopfzeile bearbeiten. Diese befindet sich im Frontend ganz oben auf der Webseite und hat standardmäßig einen weißen Hintergrund. Man hat damit die Möglichkeit ein Schnell-Menü für wichtige Informationen, wie z. B. Kontaktdaten, bereitzustellen. Das Schnell-Menü wird auf der linken Seite der Kopfzeile dargestellt. Des Weiteren kann man in der Kopfzeile ebenfalls ein Social-Media-Menü einrichten, die rechts in der Kopfzeile mittels Social Media Logos aufgeführt werden. Die folgenden Abbildung stellt beispielhaft dar, wie eine solche Kopfzeile aussehen kann:

Hinweis
Generell kann jede Seite in das Schnell-Menü der Kopfzeile eingebunden werden.
Es gibt voreingestelle Seiten, die jedoch nach individuellen Bedürfnissen angepasst werden können (Orientierung, Kontakt, Suche und Zielgruppennavigation).
Bearbeiten des Schnellmenü's
Wie bearbeite ich das Schnell-Menü in der Kopfzeile?
I.) Bereits vorhandene Seiten bearbeiten
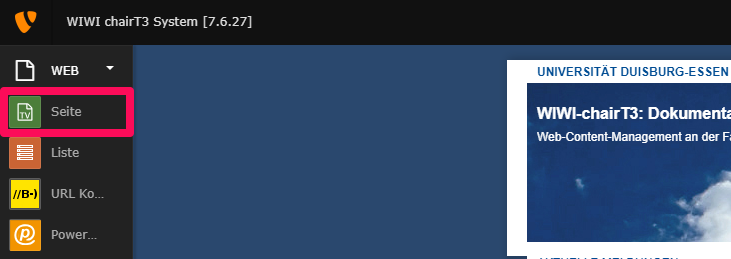
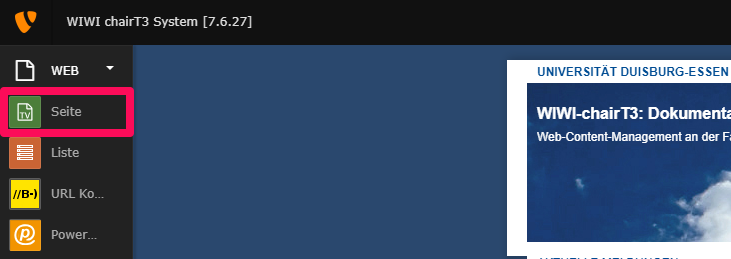
- Links in der Modulübersicht ist das Modul
Seite auszuwählen.
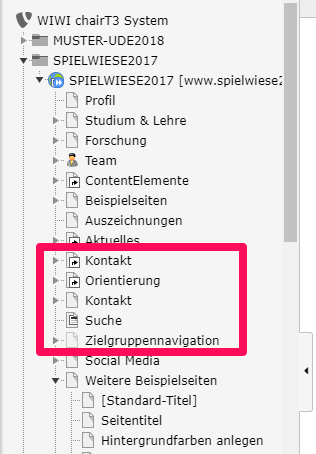
- Im Seitenbaum sieht man die vorgegebene Seiten Orientierung, Kontakt, Suche und Zielgruppennavigation.
- Man hat nun 2 verschiedene Bearbeitungsmöglichkeiten:
- Man kann Inhalte auf den vorgegebenen Seiten Orientierung, Kontakt und Zielgruppennavigation bearbeiten (die Unterseite Suche kann nicht bearbeitet werden und dient im Frontend dem Durchsuchen der Webseite nach bestimmten Schlagworten).
- Man kann den Seiten Orientierung, Kontakt und Zielgruppennavigation weitere Unterseiten hinzufügen und auf diesen Inhalte bearbeiten (eine Beschreibung zum Hinzufügen und Bearbeiten von Seiten finden Sie hier).
- Wichtig! Bei der zweiten Bearbeitungsoptionen sind außerdem Einstellungen in den Seiteneigenschaften vorzunehmen.
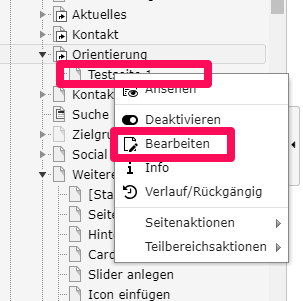
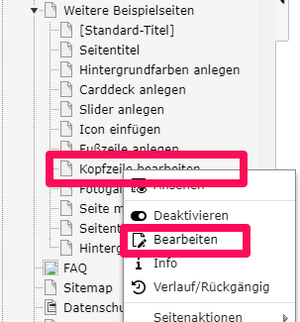
- Dazu klickt man den Namen der neu angelegten Unterseite mit der rechten Maustaste an und wählt
Bearbeiten aus. Es öffnet sich die Eingabemaske der Seiteneigenschaften.
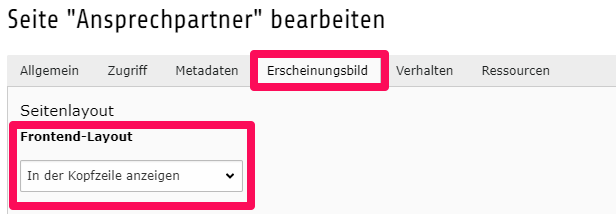
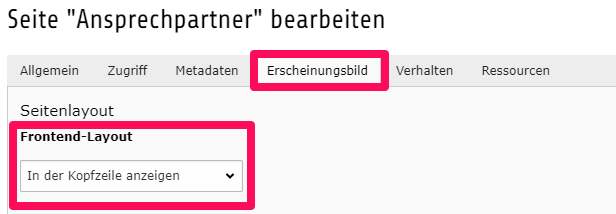
- Im Karteireiter Erscheinungsbild wählt man im Feld Frontend-Layout für neue Unterseiten von
- Orientierung oder Kontakt die Option In der Kopfzeile anzeigen
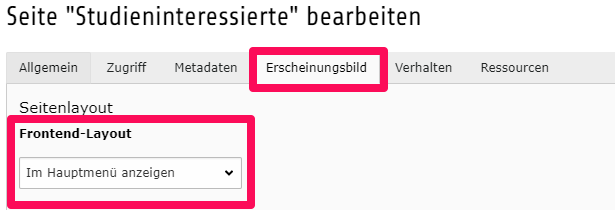
- und bei Zielgruppennavigationsseiten die Option Im Hauptmenü anzeigen.
- Dazu klickt man den Namen der neu angelegten Unterseite mit der rechten Maustaste an und wählt
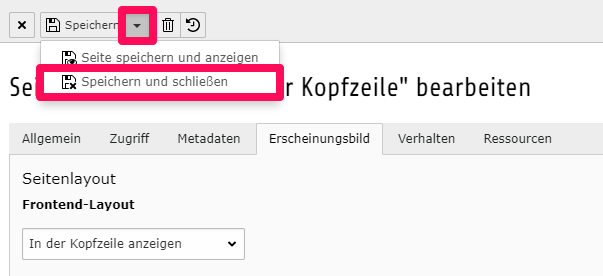
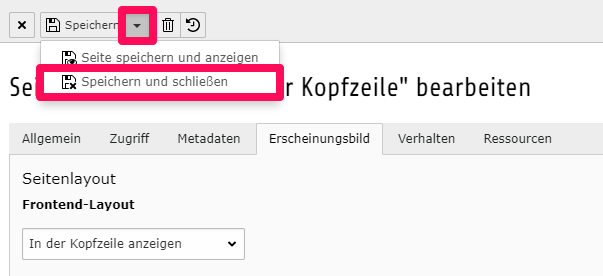
- Das Speichern erfolgt oben mittels des Symbols
Speichern und schließen. Damit werden die Änderungen gespeichert und die Eingabemaske geschlossen.
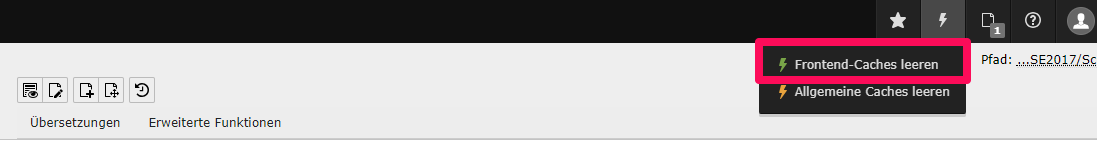
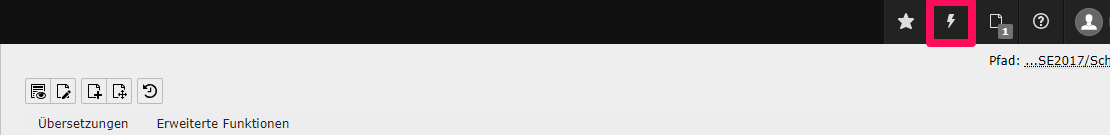
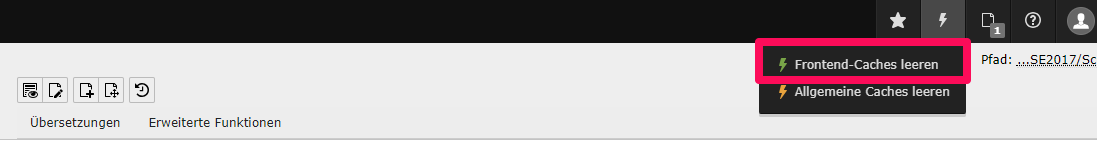
- Es ist möglich, dass man im Frontend keine direkte Änderung sieht. Sollte dieser Fall auftreten, ist folgendes zu tun: Im Backend gibt es oben rechts ein kleines Blitzsymbol
, dass man angeklicken muss (Cache leeren).
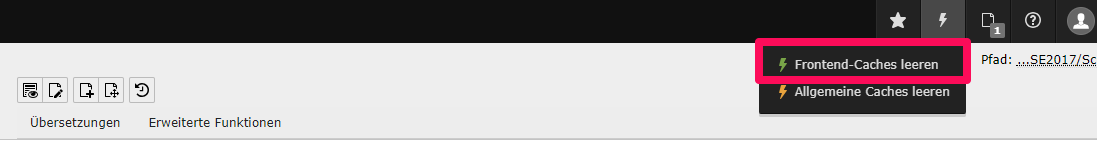
- Anschließend wählt man die Option
Frontend-Caches leeren. Dadurch werden die Änderungen der Kopfzeile im Frontend aktualisiert.
II.) Dem Schnell-Menü der Kopfleiste eine neue Seite hinzufügen
- Links in der Modulübersicht ist das Modul
Seite auszuwählen. Eine Beschreibung zum Hinzufügen und Bearbeiten von Seiten finden Sie hier.
- Wichtig! Einstellung in den Seiteneigenschaften müssen wie folgt angepasst werden:
- Mit der rechten Maustaste den Namen der neu angelegten Seite anklicken und
Bearbeiten auswählen. Es öffnet sich die Eingabemaske der Seiteneigenschaften.
- Im Karteireiter Erscheinungsbild wählt man im Feld Fronted-Layout die Option In der Kopfzeile anzeigen.
- Mit der rechten Maustaste den Namen der neu angelegten Seite anklicken und
- Das Speichern erfolgt oben mittels des Symbols
Speichern und schließen. Damit werden die Änderungen gespeichert und die Eingabemaske geschlossen.
- Es ist möglich, dass man im Frontend keine direkte Änderung sieht. Sollte dieser Fall auftreten, ist folgendes zu tun: Im Backend gibt es oben rechts ein kleines Blitzsymbol
, dass man anklicken muss (Cache leeren).
- Anschließend wählt man die Option
Frontend-Caches leeren. Dadurch werden die Änderungen der Kopfzeile im Frontend aktualisiert.
Bebildertes Beispiel
Beispiel: Wie bearbeite ich das Schnell-Menü in der Kopfzeile?
I.) Bereits vorhandene Seiten bearbeiten
- Links in der Modulübersicht ist das Modul
Seite auszuwählen.

- Im Seitenbaum sieht man die voreingestellten Seiten Orientierung, Kontakt, Suche und Zielgruppennavigation.

- Man hat nun 2 verschiedene Bearbeitungsmöglichkeiten:
- Man kann Inhalte auf den Seiten Orientierung, Kontakt und Zielgruppennavigation bearbeiten (die Unterseite Suche kann nicht bearbeitet werden und dient im Frontend dem Durchsuchen der Webseite nach bestimmten Schlagworten).
- Man kann den Seiten Orientierung, Kontakt und Zielgruppennavigation weitere Unterseiten hinzufügen und auf diesen Inhalte bearbeiten (eine Beschreibung zum Hinzufügen und Bearbeiten von Seiten finden Sie hier).
- Wichtig! Bei der zweiten Bearbeitungsoptionen sind außerdem Einstellungen in den Seiteneigenschaften vorzunehmen. Dazu klickt man den Namen der neu angelegten Unterseite mit der rechten Maustaste an und wählt
Bearbeiten aus. Es öffnet sich die Eingabemaske der Seiteneigenschaften.

- Im Karteireiter Erscheinungsbild wählt man im Feld Frontend-Layout
- entweder die Option In der Kopfzeile anzeigen, wenn man neue Unterseiten der Seiten Orientierung oder Kontakt bearbeitet

- oder die Option Im Hauptmenü anzeigen, wenn man neue Unterseiten der Zielgruppennavigationsseite bearbeitet.

- entweder die Option In der Kopfzeile anzeigen, wenn man neue Unterseiten der Seiten Orientierung oder Kontakt bearbeitet
- Das Speichern erfolgt oben mittels des Symbols
Speichern und schließen. Damit werden die Änderungen gespeichert und die Eingabemaske geschlossen.

- Es ist möglich, dass man im Frontend keine direkte Änderung sieht. Sollte dieser Fall auftreten, ist folgendes zu tun: Im Backend gibt es oben rechts ein kleines Blitzsymbol
, dass man angeklickt muss.

- Anschließend wählt man die Option
Frontend-Caches leeren. Dadurch werden die Änderungen der Kopfzeile im Frontend aktualisiert.

II.) Dem Schnell-Menü der Kopfleiste eine neue Seite hinzufügen
- Links in der Modulübersicht ist das Modul
Seite auszuwählen. Eine Beschreibung zum Hinzufügen und Bearbeiten von Seiten finden Sie hier.
- Wichtig! Einstellung in den Seiteneigenschaften müssen wie folgt angepasst werden:
- Mit der rechten Maustaste den Namen der neu angelegten Seite anklicken und
Bearbeiten auswählen. Es öffnet sich die Eingabemaske der Seiteneigenschaften.
-

- Mit der rechten Maustaste den Namen der neu angelegten Seite anklicken und
- Im Karteireiter Erscheinungsbild wählt man im Feld Fronted-Layout die Option In der Kopfzeile anzeigen.

- Das Speichern erfolgt oben mittels des Symbols
Speichern und schließen. Damit werden die Änderungen gespeichert und die Eingabemaske geschlossen.

- Es ist möglich, dass man im Frontend keine direkte Änderung sieht. Sollte dieser Fall auftreten, ist folgendes zu tun: Im Backend gibt es oben rechts ein kleines Blitzsymbol
, dass man anklicken muss (Cache leeren).
- Anschließend wählt man die Option
Frontend-Caches leeren. Dadurch werden die Änderungen der Kopfzeile im Frontend aktualisiert.

Bearbeiten des Schnellmenü's
Wie bearbeite ich das Social-Media-Menü in der Kopfzeile?
- Links in der Modulübersicht ist das Modul
Seite erstellen und bearbeiten auszuwählen.
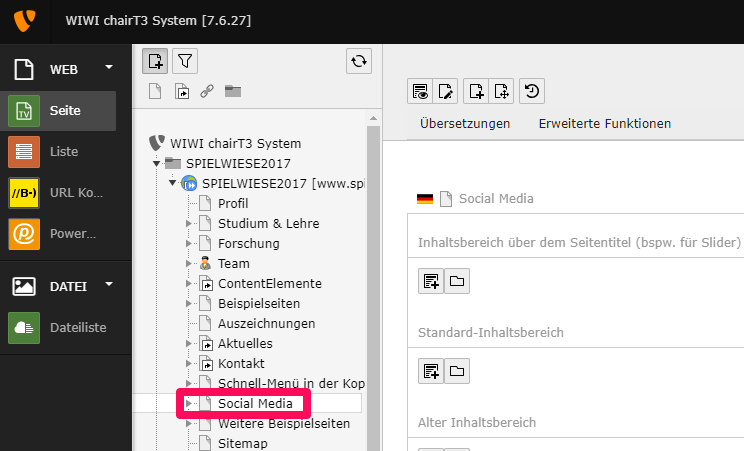
- Im Seitenbaum sieht man eine vorgegebene Seite Social Media.
- Man kann der Seite Social Media nun weitere Unterseiten hinzufügen und deren Inhalte bearbeiten (eine Beschreibung zum Hinzufügen und Bearbeiten von Seiten finden Sie hier. Dabei ist es außerdem sinnvoll das Seitenmodul
Link zu externer URL statt des Anlegens einer Standard-Seite vorzunehmen, da auf eine externe Social-Media-Seite referenziert wird).
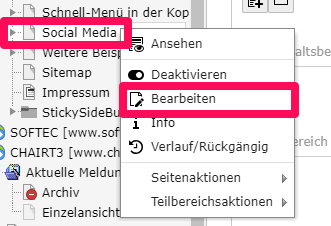
- Nun müssen Einstellungen in den Seiteneigenschaften vorgenommen werden. Dazu klickt man den Namen der neu angelegten Unterseite mit der rechten Maustaste an und wählt
Bearbeiten aus. Es öffnet sich die Eingabemaske der Seiteneigenschaften.
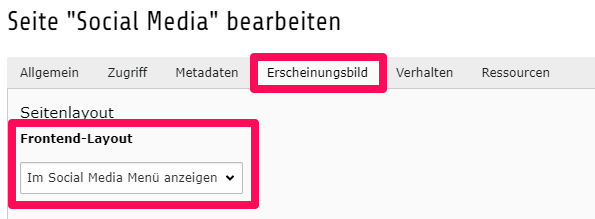
- Im Karteireiter Erscheinungsbild wählt man nun im Feld Frontend-Layout die Option Im Social Media Menü anzeigen aus.
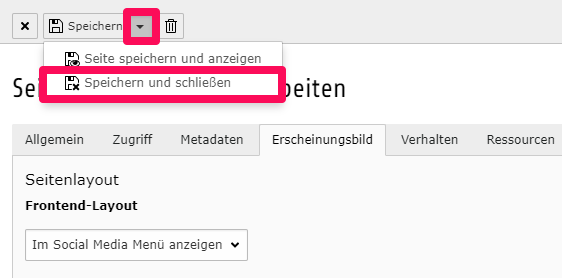
- Das Speichern erfolgt oben mittels des Symbols
Speichern und schließen. Damit werden die Änderungen gespeichert und die Eingabemaske geschlossen.
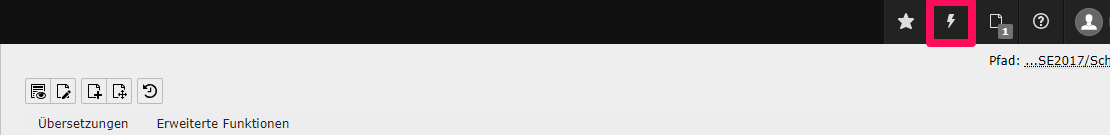
- Es ist möglich, dass man im Frontend keine direkte Änderung sieht. Sollte dieser Fall auftreten, ist folgendes zu tun: Im Backend gibt es oben rechts ein kleines Blitzsymbol
, dass man angeklicken muss (Cache leeren).
- Anschließend wählt man die Option
Frontend-Caches leeren. Dadurch werden die Änderungen der Kopfzeile im Frontend aktualisiert.
Bebilderte Anleitung
Beispiel: Wie bearbeite ich das Social-Media-Menü in der Kopfzeile?
- Links in der Modulübersicht ist das Modul
Seite erstellen und bearbeiten auszuwählen.

- Im Seitenbaum sieht man eine vorgegebene Seite Social Media.

- Man kann der Seite Social Media nun weitere Unterseiten hinzufügen und deren Inhalte bearbeiten (eine Beschreibung zum Hinzufügen und Bearbeiten von Seiten finden Sie hier. Dabei ist es außerdem sinnvoll das Seitenmodul
 Link zu externer URL statt des Anlegens einer Standard-Seite vorzunehmen, da auf eine externe Social-Media-Seite referenziert wird).
Link zu externer URL statt des Anlegens einer Standard-Seite vorzunehmen, da auf eine externe Social-Media-Seite referenziert wird). - Nun müssen Einstellungen in den Seiteneigenschaften vorgenommen werden. Dazu klickt man den Namen der neu angelegten Unterseite mit der rechten Maustaste an und wählt
Bearbeiten aus. Es öffnet sich die Eingabemaske der Seiteneigenschaften.

- Im Karteireiter Erscheinungsbild wählt man nun im Feld Frontend-Layout die Option Im Social Media Menü anzeigen aus.

- Das Speichern erfolgt oben mittels des Symbols
Speichern und schließen. Damit werden die Änderungen gespeichert und die Eingabemaske geschlossen.

- Es ist möglich, dass man im Frontend keine direkte Änderung sieht. Sollte dieser Fall auftreten, ist folgendes zu tun: Im Backend gibt es oben rechts ein kleines Blitzsymbol
, dass man angeklickt muss.

- Anschließend wählt man die Option
Frontend-Caches leeren. Dadurch werden die Änderungen der Kopfzeile im Frontend aktualisiert.