Blauen Footer anlegen und vererben
Blauen Footer anlegen und vererben

Wenn man einen blauen Footer anlegt, so gilt dieser für die Seite, auf der er angelegt wurde, und für alle dazugehörigen Unterseiten. Wird dieser also auf der Hauptseite angelegt, erscheint er auf allen Seiten gleich.
Trotzdem kann der Footer für bestimmte Bereiche geändert werden - wobei bedacht werden muss, dass von der gewählten Seite ausgehend wieder alle folgenden Unterseiten betroffen sind.
Eine mehrspaltige Fußzeile anlegen, die auf allen Seiten angezeigt wird
Wie lege ich einen blauen Footer an, der auf allen Seiten angezeigt werden soll?
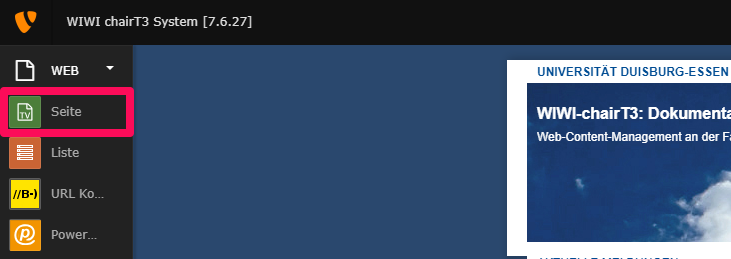
- Links in der Modulübersicht ist das Modul Seite auszuwählen.
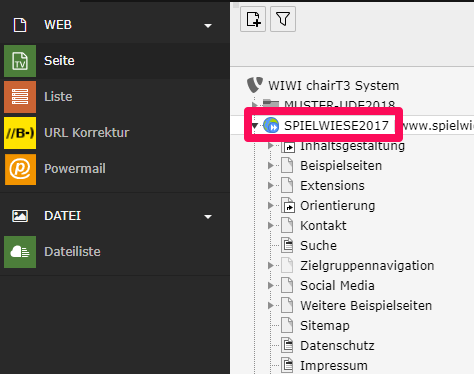
- Nun wird im Seitenbaum diejenige Seite ausgewählt, auf der eine mehrspaltige Fußzeile erzeugt werden soll.
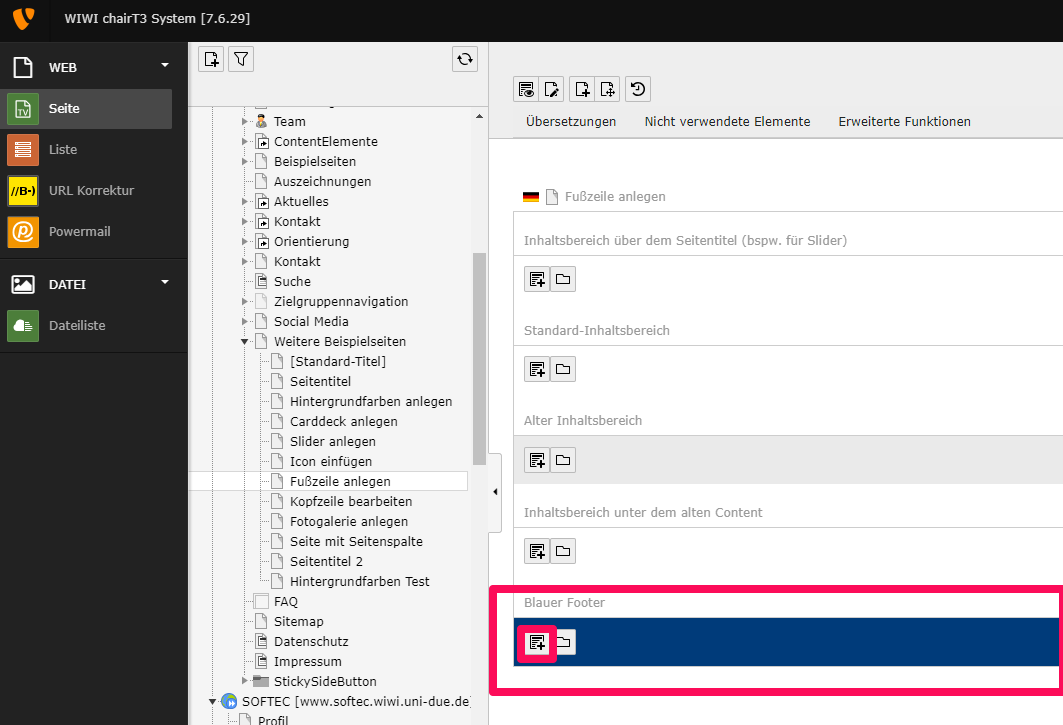
Es erscheint der Bearbeitungsbereich. - Im Bearbeitungsbereich wählt man nun im Inhaltsbereich Blauer Footer Neues Element anlegen aus.
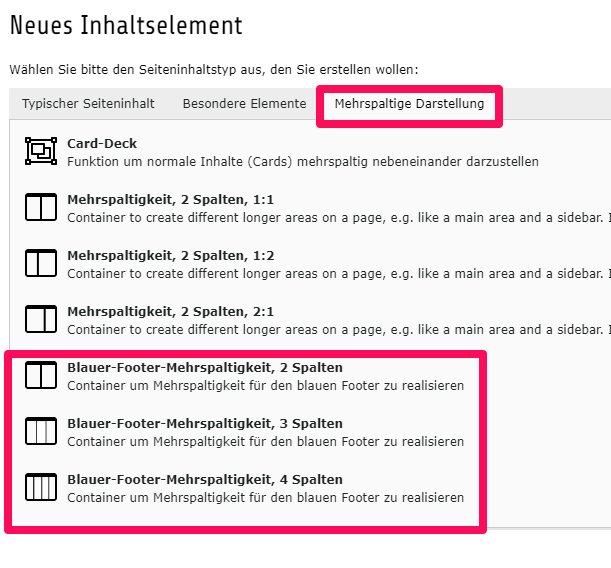
- Es werden die möglichen Inhaltselemente angezeigt. In diesem Fall wählt man aus der Registerkarte Mehrspaltige Darstellung das Inhaltselement Blauer-Footer-Mehrspaltigkeit mit der gewünschten Spaltenanzahl (2, 3 oder 4 Spalten).
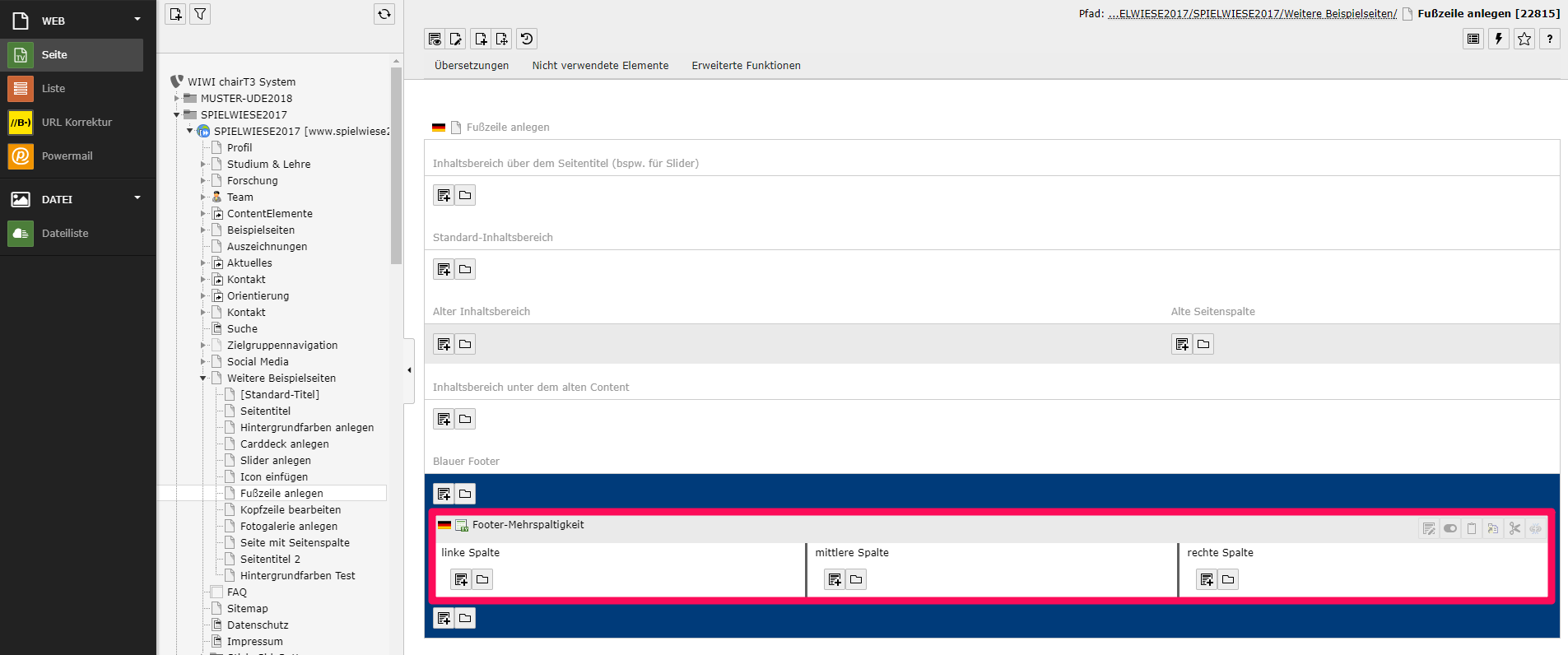
- Anschließend gelangt man zurück zum Bearbeitungsbereich der Seite. Dort sieht man nun, dass das neue Spalten-Element angelegt wurde.
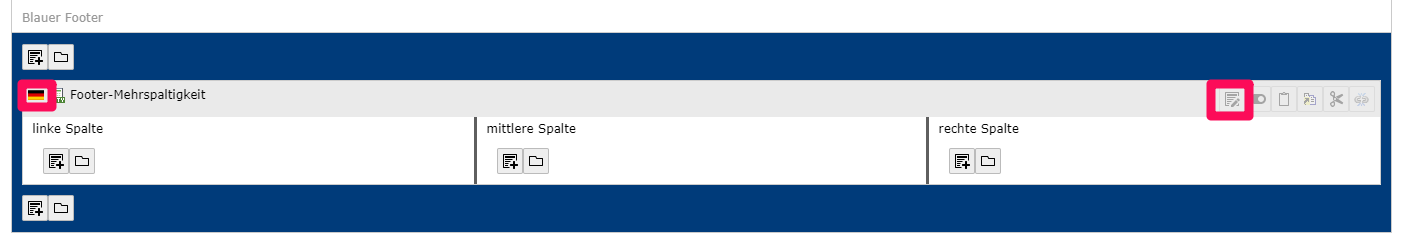
- Um das neue Spalten-Element zu bearbeiten, kann man entweder auf das Flaggen-Symbol oder auf das Element-bearbeiten-Symbol klicken.
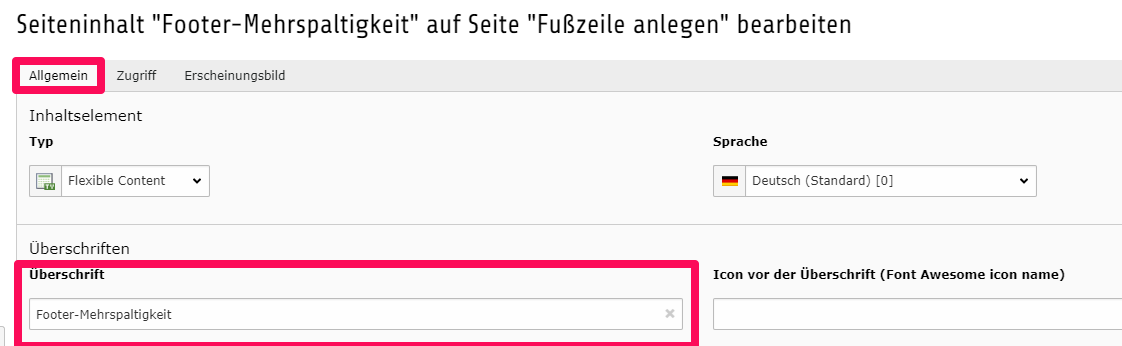
- Im Karteireiter Allgemein kann nun die Überschrift des Spalten-Elements im Feld Überschrift festgelegt werden. Diese wird im Frontend nicht angezeigt, dient jedoch als Orientierungshilfe im Bearbeitungsbereich des Backends, um besser erkennen zu können um welches Inhaltselement es sich handelt.
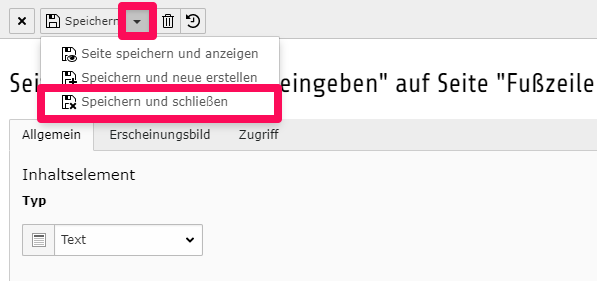
- Das Speichern erfolgt oben mittels des Symbols Speichern und schließen. Damit werden die Änderungen gespeichert und die Eingabemaske geschlossen.
- Durch das Speichern und Schließen gelangt man zurück zum Bearbeitungsbereich. Man hat nun die Möglichkeit innerhalb des Spalten-Elements weitere Inhaltselemente (z. B. Text-Elemente) anzulegen, indem man dort auf Neues Element anlegen klickt. Wenn innerhalb des Spalten-Elements schon mehrere Inhaltselemente vorhanden sind, klickt man an der Stelle, an der der das jeweilige Inhaltselement später erscheinen soll. Bereits bestehende Inhaltselemente können bei Bedarf in das angelegten Spalten-Element per Drag and Drop gezogen werden.
Bebilderte Anleitung
Beispiel: Wie lege ich einen blauen Footer an?
- Links in der Modulübersicht ist das Modul Seite auszuwählen.

- Nun wird im Seitenbaum diejenige Seite ausgewählt, auf der eine mehrspaltige Fußzeile erzeugt werden soll. Es erscheint der Bearbeitungsbereich
Hier: Hauptseite des Lehrstuhl, damit der Footer auf alle Unterseiten vererbt wird!
- Im Bearbeitungsbereich wählt man nun im Inhaltsbereich Blauer Footer Neues Element anlegen aus.

- Es werden die möglichen Inhaltselemente angezeigt. In diesem Fall wählt man aus der Registerkarte Mehrspaltige Darstellung das Inhaltselement Blauer-Footer-Mehrspaltigkeit mit der gewünschten Spaltenanzahl (2, 3 oder 4 Spalten).

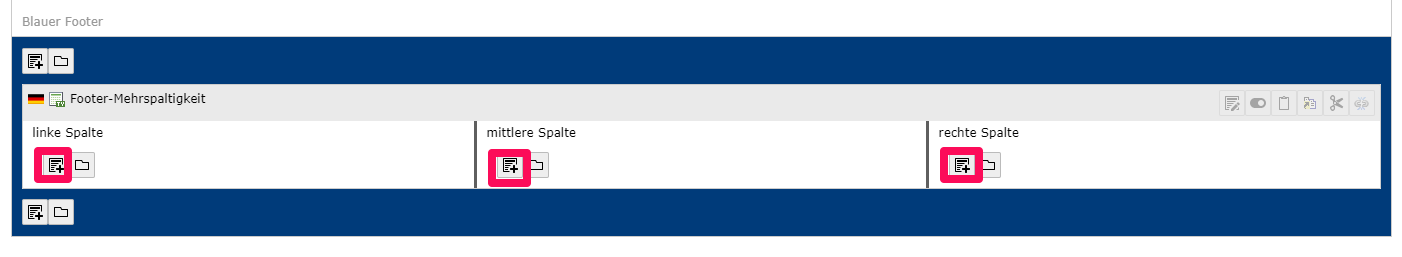
- Anschließend gelangt man zurück zum Bearbeitungsbereich der Seite. Dort sieht man nun, dass das neue Spalten-Element angelegt wurde.

- Um das neue Spalten-Element zu bearbeiten, kann man entweder auf das Flaggen-Symbol oder auf das Element-bearbeiten-Symbol klicken.

- Im Karteireiter Allgemein kann nun die Überschrift des Spalten-Elements im Feld Überschrift festgelegt werden. Diese wird im Frontend nicht angezeigt, dient jedoch als Orientierungshilfe im Bearbeitungsbereich des Backends, um besser erkennen zu können um welches Inhaltselement es sich handelt.

- Das Speichern erfolgt oben mittels des Symbols Speichern und schließen. Damit werden die Änderungen gespeichert und die Eingabemaske geschlossen.

- Durch das Speichern und Schließen gelangt man zurück zum Bearbeitungsbereich. Man hat nun die Möglichkeit innerhalb des Spalten-Elements weitere Inhaltselemente (z. B. Text-Elemente) anzulegen, indem man dort auf Neues Element anlegen klickt. Wenn innerhalb des Spalten-Elements schon mehrere Inhaltselemente vorhanden sind, klickt man an der Stelle, an der der das jeweilige Inhaltselement später erscheinen soll. Bereits bestehende Inhaltselemente können bei Bedarf in das angelegten Spalten-Element per Drag and Drop gezogen werden.